Apptoyou
Edukacyjna platforma online do nauki tworzenia aplikacji w Bubble. Dzięki technologii no-code, połączyliśmy e-commerce, system zarządzania kursami oraz panele użytkownika i administratora – wszystko w 4 miesiące.



O projekcie
Zostań No-Code developerem
Akademia Apptoyou.pl to platforma e-learning, która umożliwia osobom nietechnicznym wejście do świata IT i naukę tworzenia aplikacji za pomocą narzędzia no-code Bubble.io. To jedyny w Polsce kurs no-code, który posiada akredytację Bubble Bootcamps.
Dzielenie się ekspercką wiedzą w dziedzinie no-code developmentu oraz edukowanie środowiska IT o zaletach tego podejścia to jeden z ważniejszych punktów misji havenocode. Przez wiele miesięcy szukaliśmy odpowiedniego rozwiązania, aby robić to jeszcze efektywniej. Ponieważ żadna z dostępnych na rynku platform nie spełniała w pełni naszych oczekiwań, zdecydowaliśmy się na zbudowanie własnej, od podstaw, oczywiście w podejściu no-code.
Jesteśmy dumni z tego, że projekt wdrożony został od zera przez absolwentów pierwszej, prowadzonej jeszcze osobiście przez Kamila Tarczyńskiego, odsłony kursu no-code, obejmującego podstawowe zagadnienia web developmentu oraz pracy na platformie Bubble.io. W momencie startu projektu, wszyscy zaangażowani deweloperzy mieli maksimum trzy miesiące doświadczenia w pracy w Bubble. Korzystając z doświadczenia i mentoringu CTO havenocode, w zaledwie 4 miesiące zbudowali w pełni spersonalizowaną platformę e-learningową.


Nasza praca
Product discovery
Co, dla kogo i jak?
Projekt rozpoczęliśmy od warsztatów Product Discovery, w trakcie których ustaliliśmy m.in. buyer persony, user stories, cele biznesowe oraz wymagania funkcjonalne wobec platformy.
W wyniku wewnętrznej analizy i warsztatów, opracowano persony oraz określono grupy docelowe platformy:
- Osoby, które chcą zrobić zwrot w swojej karierze i pragną związać swoją przyszłość z IT, a barierą dla nich jest długi czas nauki tradycyjnego kodowania oraz wysokie ceny kursów programistycznych
- UX/UI Designerzy - specjaliści, którzy chcą w szybki sposób samodzielnie wdrożyć zaprojektowane przez siebie produkty cyfrowe, bez konieczności zatrudniania do tego developerów
- Digital Marketerzy - aby samodzielnie wdrażać strony produktowe i landing page dla realizowanych kampanii
- Programiści - specjaliści IT chcący usprawnić i przyspieszyć swoją pracę lub znaleźć pracę w no-code
- Testerzy manualni/QA, Specjaliści HR, Project Managerowie, IT sales i wszystkie inne zawody związane z IT, które chciałyby poszerzyć swoją wiedzę na temat technologicznych trendów oraz rozwiązań, które będą królować w najbliższej przyszłości.
UX Design
Aby uczyć się no-code, a nie samej platformy
Wychodzimy z założenia, że korzystanie z platformy musi być intuicyjne, szybkie i nie powinno wymagać dodatkowych instrukcji, a przedmiotem nauki powinno być budowanie aplikacji w no-code, a nie obsługa samej platformy. Nasz zespół dokonał analizy konkurencyjnych platform oraz usług firm trzecich, aby określić problemy oraz trudności, z jakimi borykają się ich użytkownicy.
Z dużą uważnością prześledziliśmy przepływ użytkowników przez każdą funkcjonalność aplikacji, dążąc do maksymalnego uproszczenia obsługi i eliminując wszelkie potencjalne zagrożenia już na etapie tworzenia diagramów z user flows.
Następnie zespół UX/UI Design opracował makiety low fidelity i high fidelity desktop i mobile, które miały odzwierciedlać nowoczesny, dynamiczny wizerunek marki oraz umożliwić użytkownikom płynne poruszanie się po rozbudowanym interfejsie platformy.
Projekt obejmował trzy części:
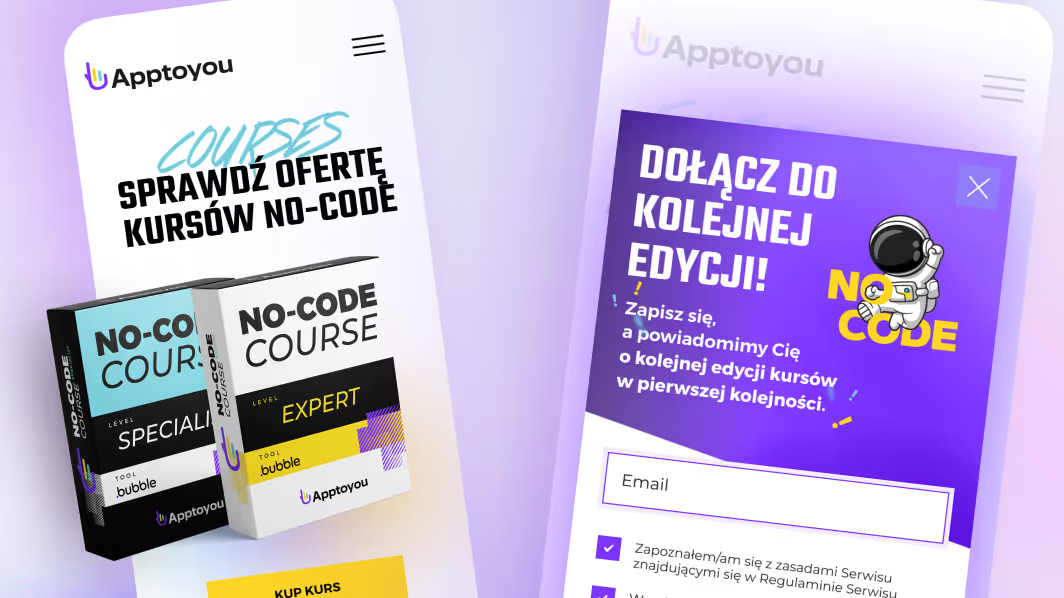
- stronę produktową z opisem oferty (kursy Specialist, Expert oraz Bundle) oraz modułem e-commerce umożliwiającym zakup kursów,
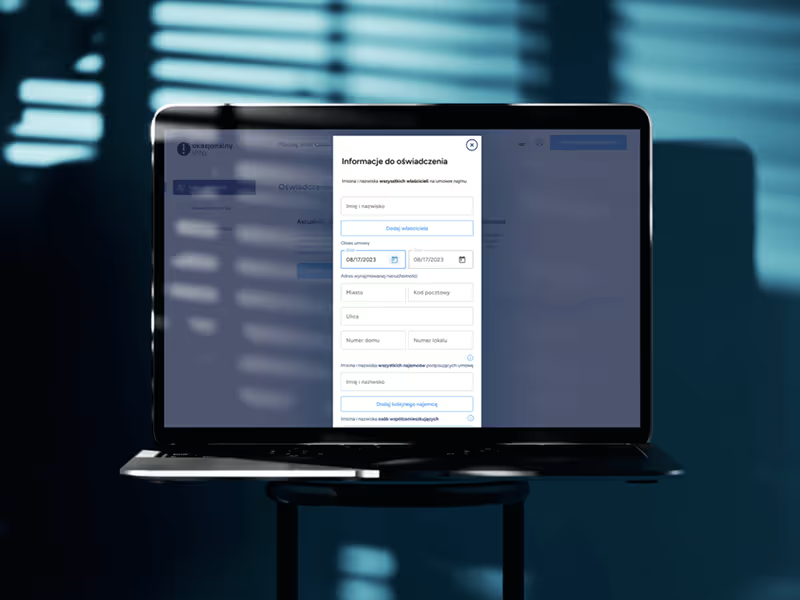
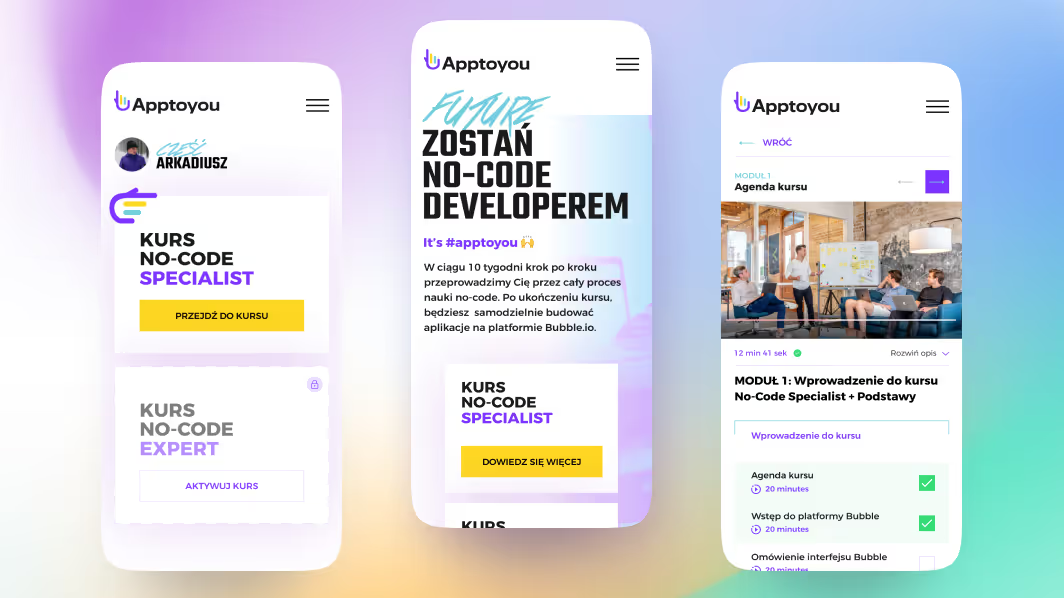
- dashboard dla uczestników z dostępem do nagrań z lekcjami kursów, możliwością śledzenia postępów nauki oraz edycji swoich danych,
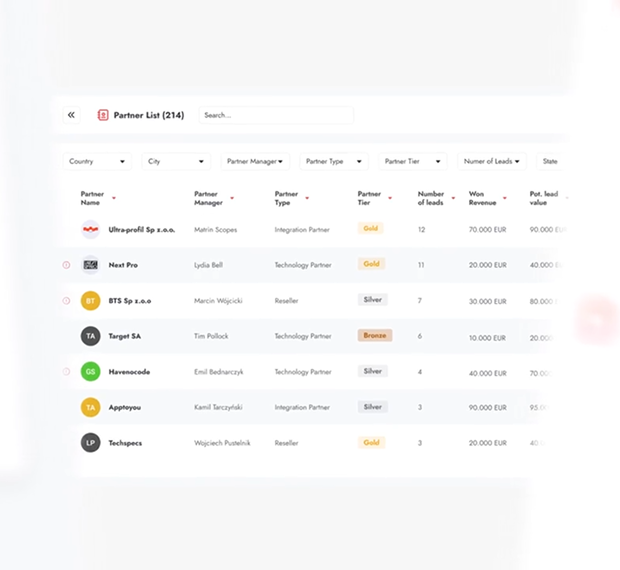
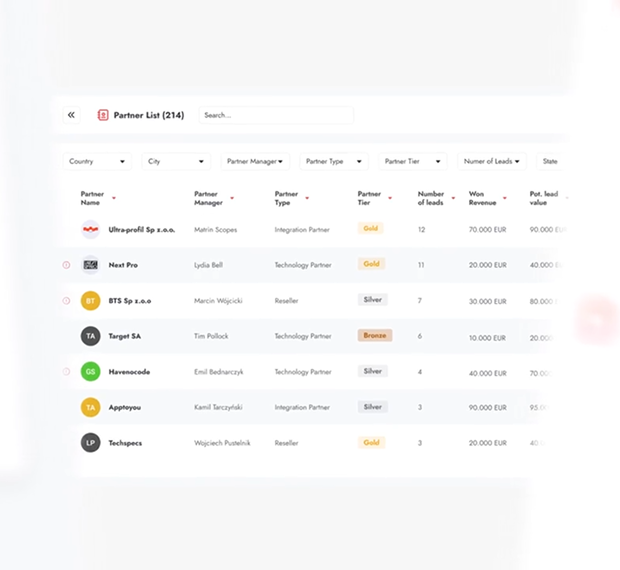
- panel administratora, w którym można zarządzać kursami, użytkownikami oraz edytować opisy kluczowych elementów na stronie.
UI Design / Branding
Nowocześnie, dynamicznie, z delikatnym posmakiem lat 90.
Wyzwania: wygodna nawigacja po rozbudowanej platformie, efektowna prezentacja oferowanych kursów, efekt “wow”.
Projekt graficzny platformy oparto o paletę 3 głównych kolorów: fioletowy, żółty i turkusowy. Psychologiczne znaczenie tych kolorów reprezentuje wartości marki Apptoyou: technologiczny, profesjonalny fiolet przełamaliśmy harmonijnym, kojącym turkusem, aby na koniec doprawić szczyptą szaleństwa i zachęty do działania w postaci koloru żółtego. Połączenie tych trzech barw z fontem w stylu handwriting przywodzi również na myśl klimat retro i powracającą modę lat 90.
Logotyp Apptoyou jest kompozycją linii, przypominającą ikonę gotowego do kliknięcia kursora myszy. Symbolizuje gotowość do działania i chęć rozwoju, wprost nawiązując do wizualnych interfejsów narzędzi no-code, gdzie użytkownik raczej częściej posługuje się myszką, niż kodem.
Development
Kompleksowa platforma e-learning
Stosując podejście no-code, zbudowaliśmy od zera w pełni spersonalizowaną platformę e-learning, umożliwiającą prezentację i zakup kursów, naukę no-code developmentu dzięki kursom wideo w trybie on-demand oraz śledzenie postępów nauki a także zarządzanie treścią i produktami z poziomu panelu administracyjnego.
Platforma wdrażana była przez zespół trojga junior no-code deweloperów pracujących przy wsparciu CTO havanocode i współautora kursu - Kamila Tarczyńskiego.
Narzędzia i integracje
Projekt został zrealizowany został na platformie Bubble. Aby dostosować aplikację do naszych potrzeb, skorzystaliśmy z szeregu integracji z rozwiązaniami firm trzecich:
- Przelewy24 oraz Stripe - do obsługi płatności,
- Sendgrid oraz ActiveCampaign - do realizacji kampanii email marketingowych oraz automatyzacji komunikacji z użytkownikami,
- Fakturownia.pl - do automatyzacji wystawiania faktur dla kupujących,
- Calendly - do umawiania płatnych konsultacji z ekspertami,
- Facebook Conversion API, Google Analytics, HotJar - do optymalizacji kampanii reklamowych oraz analizy zachowania użytkowników na stronie,
- Vimeo - umożliwia odtwarzanie nagrań kursów w dashboardzie dla uczestników,
- Facebook Chat Plugin - do ułatwienia kontaktu pomiędzy użytkownikami a obsługą klienta.
QA
Każda wdrożona funkcjonalność była skrupulatnie testowana w dziale QA, następnie przez pracowników havenocode oraz zaproszonych do współpracy ambasadorów. Po uruchomieniu platformy, braliśmy również pod uwagę sugestie i uwagi pierwszych użytkowników.
Marketing
Nawet najlepszy produkt sam się nie sprzeda
Aby dotrzeć do przyszłych kursantów Apptoyou przeprowadziliśmy szeroką, precyzyjnie stargetowaną kampanię marketingową, obejmującą:
- działania SEM, SEO oraz kampanie PPC w mediach społecznościowych (Facebook, Instagram, LinkedIn),
- cotygodniowy newsletter o no-code, który zgromadził ponad 3000 subskrybentów,
- budowanie społeczności no-code w grupie No-code Polska na Facebooku (obecnie niemal 2000 użytkowników),
- współpraca medialna i działania PR - m.in. Just Join It, Antyweb.

Każdy kto ma odrobinę technicznego zacięcia jest w stanie budować aplikacje w no-code [ZOBACZ]
Jak budować aplikacje webowe w no-code? Ruszają pierwsze polskie szkolenia Bubble.io [ZOBACZ]

Czy technologia no code to przyszłość branży IT? [ZOBACZ]
Project Management
Głównym narzędziem zarządzania projektami była platforma ClickUp wspomagana komunikacją mailową i cotygodniowymi spotkaniami statusowymi zaangażowanych w projekt członków zespołu, na których, poza kwestiami organizacyjnymi, poruszane były tematy techniczne oraz rozwiązywane problemy i blokery, które napotykali deweloperzy podczas budowania aplikacji.




Jako twórca Apptoyou wiem, jak ważne jest mieć obok siebie zespół, któremu naprawdę można zaufać. Havenocode nie było tylko wykonawcą - stali się prawdziwym partnerem, który pomógł nam przełożyć wizję na funkcjonalny i skalowalny produkt. Ta współpraca dała nam pewność, spokój i jasne poczucie, że idziemy w dobrym kierunku.

Podsumowanie
No-code bez granic
Apptoyou był dla nas projektem ważnym i z wielu powodów wyjątkowym. Dla wszystkich osób sceptycznie nastawionych do no-code stanowi dowód, jak uniwersalna jest to platforma i jak szeroki jest wachlarz oferowanych przez nią możliwości. Dla osób chcących wejść do świata programowania bez pisania kodu - jest namacalnym przykładem tego, jak szybko można zacząć przygodę z tworzeniem swoich własnych aplikacji. Dla nas natomiast, jest potwierdzeniem jakości stworzonych przez nas kursów, a także ogromnej wartości merytorycznej wiedzy, którą nasz CTO Kamil Tarczyński dzieli się z innymi.
No-code jest dla nas nie tylko kolejnym podejściem do szybszego tworzenia cyfrowych produktów. To sposób myślenia o programowaniu i wizja kierunku jego rozwoju w najbliższych latach. Poświęciliśmy i poświęcamy setki godzin, aby stać się ekspertami w dziedzinie no-code developmentu. Realizując projekty dla dziesiątek klientów z całego świata zdobyliśmy doświadczenie, którym teraz pragniemy podzielić się ze wszystkimi, którzy chcieliby związać swoją przyszłość z no-code lub interesują się tym tematem. Teraz robimy to na własnej platformie. Oczywiście zbudowanej w no-code!



Dlaczego havenocode?
Zespół HNC to najlepsi eksperci w tworzeniu oprogramowania z różnych środowisk i z różnym doświadczeniem – od technologii, przez design, aż po analizę biznesową i zarządzanie projektami.
Łączymy różne podejścia, żeby tworzyć produkty cyfrowe, które są naprawdę funkcjonalne. Działamy po partnersku i wspieramy się na każdym kroku, dzięki czemu lepiej rozumiemy Twoje potrzeby.