To become a sought-after no-code/low-code developer, you need five elements: general IT knowledge, specialized knowledge related to your chosen career path, skills in using your chosen no-code platform, a significant project in your portfolio, and a recognizable personal brand.
I wrote this article with people in mind who are not yet working in IT, but dream of transitioning and starting anew as a programmer. I have already walked this path – at the time of publishing this text (January 2024), it has been exactly two years since I started creating my first no-code applications and precisely six months since I began working as a full-time developer at havenocode.
Introduction - Learning No-Code / Low-Code
I must, however, dispel a popular myth at the outset – contrary to popular belief, the no-code / low-code path is neither easier nor faster than learning traditional programming methods. Indeed, the entry threshold is lower, and you can start working on commercial projects much more quickly, but achieving an expert level will probably take as much time as in other technologies.
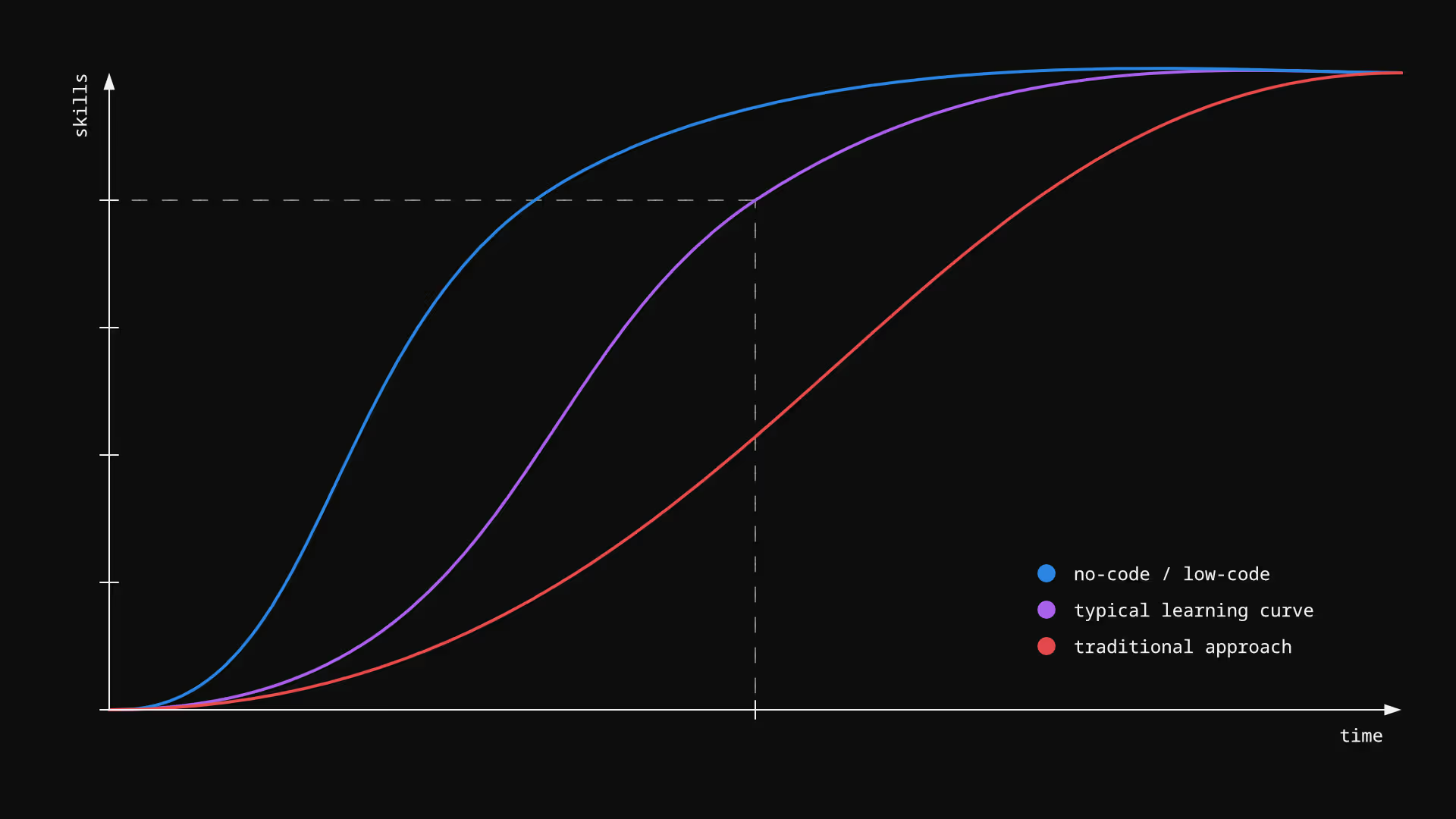
This is well illustrated by the following chart.

There's a theory that the time needed to delve into a given field of knowledge by 80% (at the level of a school grade of "B" or "good enough") is the same as that necessary to go from 80% to 100%. In the case of traditional programming methods, the graph is slightly shifted to the right. Learning the basic concepts (variables, loops, functions) can take considerable time if you have not had any contact with any programming language before. However, further learning becomes much easier after crossing a certain threshold of knowledge because the basics are common to most contemporary programming languages.
It's slightly different in the case of no-code. You can build a real-life application or website using only pre-made components within a few weeks of completing your first course. However, difficulties will begin when it becomes necessary to implement a function that the creators of the given platform did not code, the application does not handle a larger number of users, or it stops working after a seemingly minor modification of the database.
Anyone Can Become a No-Code Developer
Anyone can become a no-code developer in just a few months. I am the best example of this, having previously worked in marketing for several years. However, to become an excellent no-code developer, it is necessary to dedicate many years to learning and practice.
In the rest of the article, I share my experience overcoming the most challenging threshold and landing my first job as a no-code/low-code developer. As I mentioned in the introduction, to start a career as a no-code programmer, you need five things:
- General IT knowledge,
- Specialized knowledge related to your chosen path,
- Skills in using your chosen no-code platform,
- A project in your portfolio to showcase,
- A personal brand.
How to Become a No-Code Developer - General IT Knowledge
Thanks to modern no-code platforms, you can build a fully functional application without writing a single line of code. In reality, tools like Bubble or Webflow are nothing more than code generators – invisible to the programmer but code nonetheless. These tools simplify many concepts derived from the traditional approach (e.g., you don't need to know how a data type float differs from an integer). Still, a lot has been directly copied from lower-level languages (e.g., conditional expressions or classes in style sheets).
Therefore, I encourage you to start learning from the absolute basics. This knowledge base will make the next steps much more straightforward and your progress faster. Here is a short list of topics to master at the start:
- How the network works: HTTP protocol,
- Basic concepts: variables, data types, loops and conditional expressions, functions,
- Complex data types: arrays, lists, dictionaries,
- Fundamentals of databases and SQL language,
- API as a means of communication between the back-end and front-end.
The best course that covers the above topics is CS50 from Harvard University. Lecture recordings are available on YouTube, but I encourage you to use the edX platform, which provides access to interesting practical tasks. I best remember the detective game in which you had to find out who the criminal was using a series of SQL queries to the database. It was ideal entertainment for a nerd's Friday evening!
Specialized Knowledge Related to Your Chosen Path
If you have completed the CS50 course and regret that it ended so quickly, it means it's a good time to choose a specialization. No-code technologies focus mainly on web development so that you can select front-end, back-end, or full-stack. Additionally, there is a category for mobile app development, but I won't pretend to be an expert in that area, so I'll leave it out of this discussion.
Front-end
The catalog of skills necessary for designing application interfaces or websites has been practically unchanged for years and includes knowledge of:
- HTML + CSS,
- Web performance,
- Accessibility issues.
The best material for learning these topics is Jad Joubran's course available at learnhtmlcss.online. Each lesson ends with a practical task that you perform in an integrated development environment – a simplified code editor, console, and browser.
Back-end
I have yet to meet a no-code enthusiast who says that learning this technology should start with learning a traditional programming language. However, I will firmly stick to my opinion – no-code platforms allow software creation without writing code. Still, knowledge of the basic concepts significantly facilitates understanding what happens under the hood. I think a more than basic/intermediate knowledge of Python is sufficient to start. The most frequently recommended source for learning to me is the Python Basics book available at realpython.org.
I would also add the basics of working with databases and UML notation to this category, which help design data structures and algorithms for processing them.
Full-stack
The full-stack path is the sum of knowledge and skills from both front-end and back-end. In simpler terms, a full–stack path means twice as much learning and twice as much satisfaction from the work. However, I recommend switching from Python to JavaScript to make learning more efficient. It is a language that is a bit less friendly to understand, but it is the only one used on both the front-end and back-end.
In my opinion, the most accessible source for learning the basics of JS is again a course led by Jad Joubran – available at learnjavascript.online.
Mastery of Tools
From the beginning of my no-code journey, there hasn't been a month without the launch of "the new game-changer in the market that will revolutionize the way software is created." However, the real power of a given tool lies in its community, or simply put – the number of users who regularly pay for a subscription.
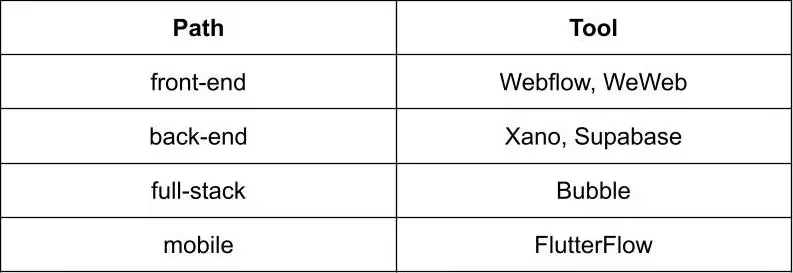
Currently, the market is divided among a few major players, and I would only look for a learning platform within this select group.

The learning resources prepared by the providers of these tools are entirely sufficient. Bubble has well-prepared documentation and an active user forum, while Webflow and Xano stand out with their reliable instructional videos. Regardless of your chosen tool, the basic knowledge acquired in previous stages will make reading the documentation light and enjoyable.
No-Code Developer Portfolio Project
No amount of certificates will validate your programming skills as well as a single real-life application or website. I deliberately used the word "single" – in my opinion, developing one larger project brings more benefits than several smaller ones, like a ToDo list or a tic-tac-toe game.
I suggest two approaches to finding an idea for a critical project for your portfolio:
Use No-Code in the Current Job
Programmatically solve a problem you or your colleagues face at your current workplace.
Example: I was asked to create a form for submitting vacation requests electronically in my previous job. The goal was simple – to eliminate paper document circulation. I built a simple application in Bubble, which was so well received by the staff that it eventually evolved into a medium-sized employee relations management system. Besides vacations, the program handles time tracking, calculation of overtime, managing company property, and planning mandatory training.
Pros: Your application will be used by real users practically from day one. Encountering their feedback on implemented functions is an opportunity to gain the knowledge you won't get in any course. True – explaining for the tenth time how password resetting works is frustrating, but it's also a clear signal that the application's UX/UI is not as user-friendly as we initially thought.
Cons: The workings of an application used in production at the workplace will mostly be subject to confidentiality, so you likely won't be able to talk much about it. Even presenting it in a portfolio can be problematic, as you won't be able to grant access to people outside the company.
Use No-Code for Your Hobby
Build a project around your interests.
Example: Since the release of ChatGPT, I've been interested in using AI to automate business processes. I needed a tool for storing, cataloguing, and testing prompts for different language models, so I built one myself. In the best case, I'll make an application to earn money. In the worst case, I'll have a tool tailored to my needs.
Pros: You can freely talk about your project on social media without the risk of revealing too much information. When applying for a new job, you can also include a link to your application without any worries.
Cons: By nature, a hobby project will consume your free time – with all the disadvantages and advantages that come with it.
Personal Brand of a No-Code Developer
By reaching this section, you might be annoyed with me, thinking that you don't want to become a programmer to have to interact with people. In my defence, this isn't a mandatory step but beneficial. Getting a job is much easier if you're at least minimally recognized in the community. A resume from someone whose face and name have appeared a few times on social media is undoubtedly looked upon more favorably than from a stranger.
Choose Your Social Media
I started building my visibility on LinkedIn for several reasons: Facebook is becoming a dumpster fire, I'm too old for TikTok videos, Twitter (X) isn't particularly popular in Poland, and Mastodon is still just a curiosity. However, don't take this as gospel – if you're aiming for front-end, Instagram might be a much better choice where you can better showcase your skills.
Writing about building a personal brand for programmers on social media could fill a book. Nevertheless, the whole endeavor can be encapsulated in four points:
- Complete your profile (photo, headline, description, experience, certifications – in short, all available fields),
- Publish your content regularly (here, an excellent topic could be describing your progress on your project – see the previous section),
- Interact with other programmers (invite a new person to your network, write something nice under a post, engage in a debate under another),
- Follow the profiles of your dream employer and the people working there.
You can begin by adding me to your network as a good start. I would happily exchange a few words about this article or any other topic related to no-code/low-code.
Author: Łukasz Jędrasiak
No-code/low-code developer at havenocode. He specializes in business process automation with artificial intelligence. In his off-the-clock time, he builds an educational robot to make learning programming, robotics, and AI easier.
.avif)
%2520(1).avif)




-min.avif)

-min.avif)